SvelteKit
Powered by Svelte
SvelteKit is an application framework powered by Svelte — build bigger apps with a smaller footprint
learn SvelteBest of both worlds
All the SEO and progressive enhancement of a server-rendered app, with the slick navigation of an SPA
read the docsBuild fast
Hit the ground running with advanced routing, server-side rendering, code-splitting, offline support and more
read the docsSvelteKit is a framework for building web applications of all sizes, with a beautiful development experience and flexible filesystem-based routing.
Unlike single-page apps, SvelteKit doesn't compromise on SEO, progressive enhancement or the initial load experience — but unlike traditional server-rendered apps, navigation is instantaneous for that app-like feel.
Read the introductory blog post to learn more.
npm create svelte@latest my-app
cd my-app
npm install
npm run dev -- --openFast Initial Load
Faster Navigations

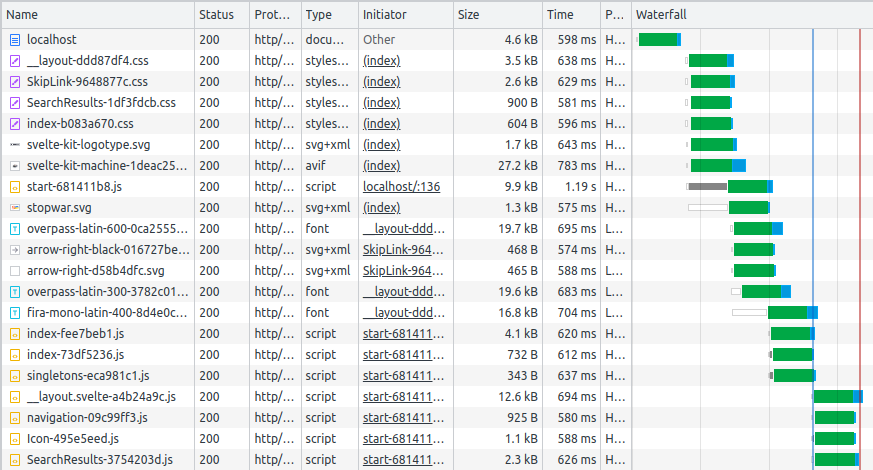
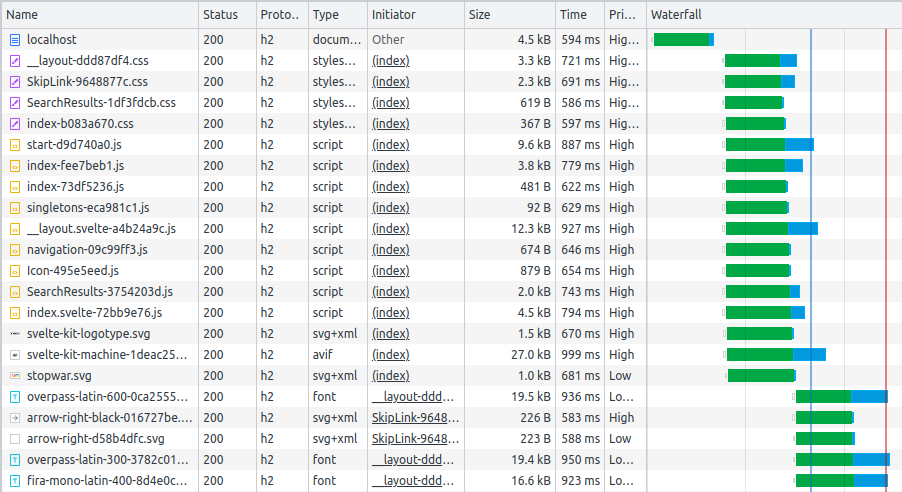
Goodbye Waterfalls


Deploy Anywhere
Deploy to Vercelimport adapter from '@sveltejs/adapter-vercel';
export default {
kit: {
adapter: adapter()
}
}